 |
| Hasil Tutorial |

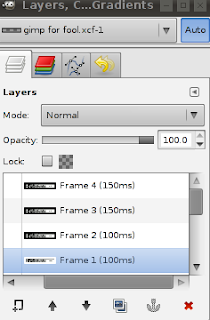
Kita akan buat 3 frame dimana 1 layer = 1 frame
frame paling bawah adalah yang pertama akan muncul dalam gif
frame 1-background gimp
frame 2 -for
frame 3- fool

(100ms)--itu merupakan komen dalam gimp yang akan bagitahu berapa lama frame itu akan display.
cari background cun >> pastu buat drop shadow kat bawah logo tu >>opacity 50%
Guna text tool untuk tulis dalam frame 1- gimp, 2 -for, 3- fool
nak preview gi tengok ruang Filters>> animation
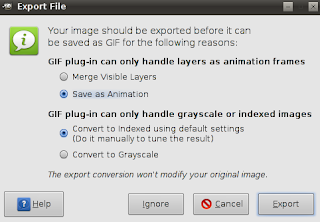
kalau da ok gi file>>save as gif>>loop forever
Siap....
 |
| Part 2 akan datang... |






yang ni klu buat banyak2 layer die boleh tak... ke ade limit utk brpa saat je...
ReplyDeleteSyaf88: boleh buat layer banyak2...tapi nanti saiz dia jadi besar...
ReplyDeleteCakap sekali...
ReplyDeleteBisida: Maksud kamu?
ReplyDelete