Memandangkan diluar sana masih tidak ada tutorial atau artikel seperti ini, saya mengambil keputusan untuk berkongsi disini cara "termudah" untuk melukis logo ubuntu menggunakan inkscape. Step-step dalam tutorial ini adalah idea saya sendiri dan mungkin ada cara yang lagi mudah dari ini yang tidak saya ketahui (saya masih belajar juga sebenarnya). Tutorial ini akan mendedahkan skill basic dalam inkscape yang bagus untuk dikuasai.
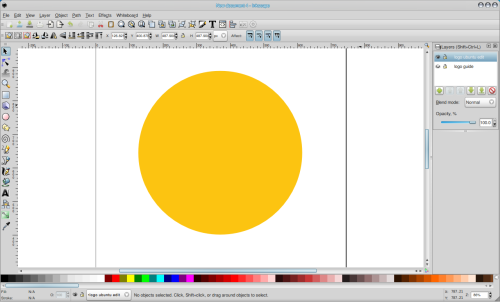
1.Lukiskan satu bulatan besar ditengah-tengah.Masa melukis bulatan tekan Ctrl untuk bulatan yang sempurna.

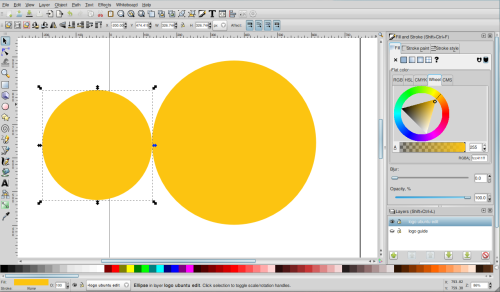
2.Lukiskan satu lagi bulatan (agak kecil) ditepi bulatan besar tadi. Klik pada bulatan tersebut dan pilih warna yang berbeza dengan bulatan besar itu tadi (untuk menunjukkan perbezaan).

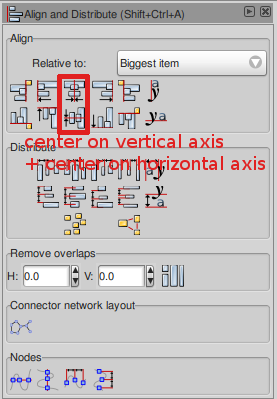
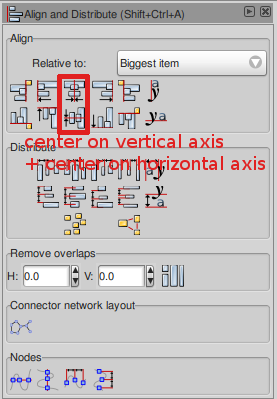
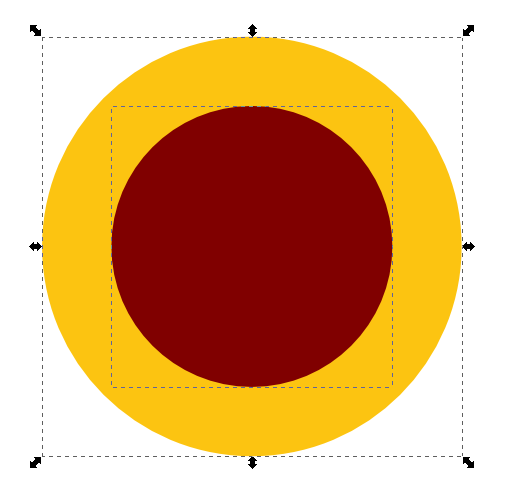
3.Kemudian klik pada bulatan besar - tekan Shift - klik pada bulatan kecil (untuk memilih kedua-dua bulatan) - pergi ke pilihan menu object - Align and Distribute - dan satu panel untuk fungsi Align and Distribute akan muncul dibahagian kanan window. Klik pada center on vertical axis + center on horizontal axis.(untuk menyusun kedua-dua bulatan supaya tepat ditengah-tengah)


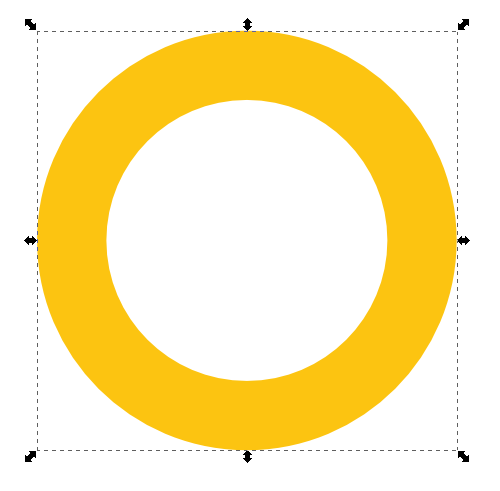
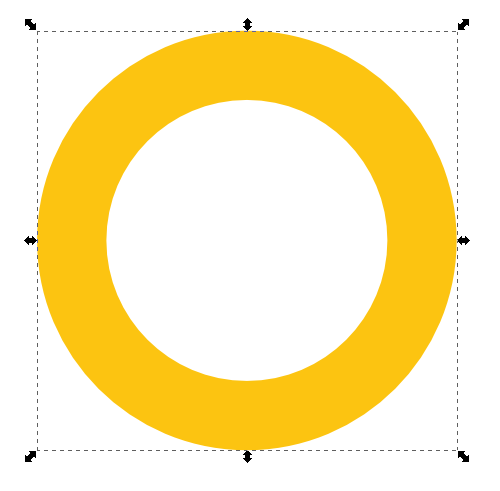
4.Dengan kedua-dua bulatan masih terpilih, pergi ke pilihan menu Path - Different.Dan anda akan mendapati hasil seperti gambar dibawah.

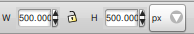
6.Untuk memudahkan step seterusnya, anda boleh genapkan saiz gegelung yang terhasil dengan memasukkan nilai genap(contoh 500px:500px) dalam ruangan nilai saiz.

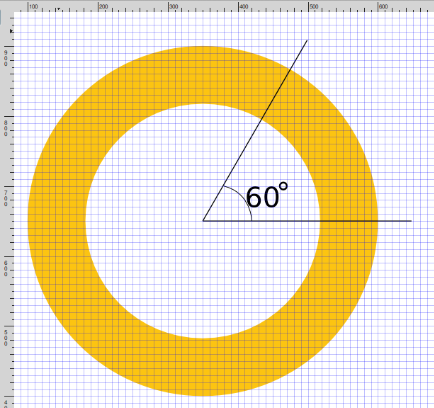
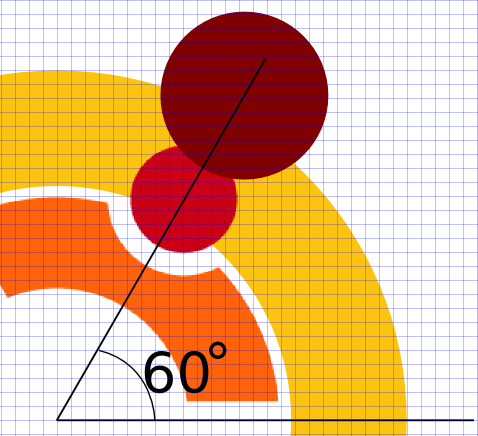
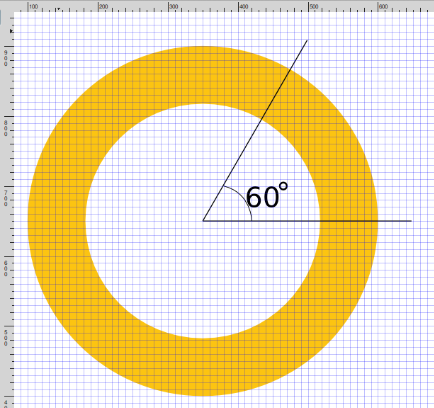
7.Ok. Sekarang ialah tahap kritikal iaitu menentukan sudut. Seperti rajah dibawah, dapat anda perhatikan bahawa illustrasi bulatan kecil pada logo ubuntu berada tepat pada sudut 60 darjah dari pusat gegelung. Ada 2 cara iaitu dengan menggunakan anggaran kasar atau dengan melakukan sedikit kiraan matematik (haha) kepada design vektor kita ini. Dalam tutorial ini, saya akan menggunakan kaedah anggaran kasar (yang mungkin agak amatur - mudah diikuti). Biarpun saya mengatakan ianya anggaran kasar, saya tetap memilih untuk menggunakan logo ubuntu asal sebagai guide supaya dapat menggurangkan ralat. (Anda boleh aktifkan grid dengan pergi ke view - grid untuk memudahkan kerja ukuran)

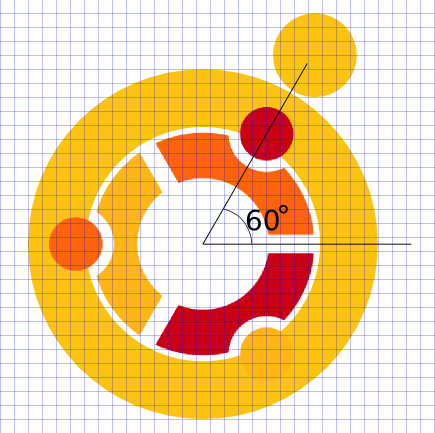
8.Lukis satu bulatan kecil 120px:120px (untuk membuat bentuk potongan bulatan) seperti rajah. Klik pada bulatan yang tadi dan pilih warna yang berlainan dengan bulatan utama (untuk tujuan pembezaan).

NOTE:Logo ubuntu ditengah-tengah adalah sebagai guide!
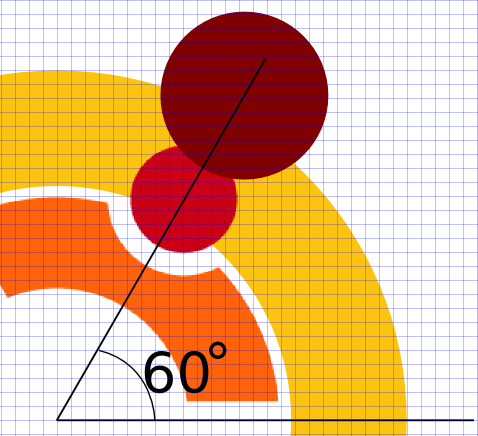
Gerakkan bulatan kecil ini selari dengan sudut 60 darjah(anggaran) supaya menepati rajah.

9.Kemudian klik pada gegelung - tekan shift - klik pada bulatan kecil - pergi ke Path - Different sekali lagi.
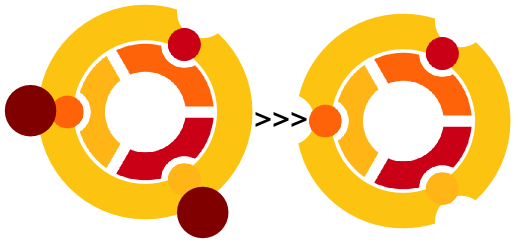
10.Cara yang sama diulang untuk membentuk 3 segi bulatan seperti logo ubuntu dan anda boleh lihat rajah dibawah sebagai rujukan.

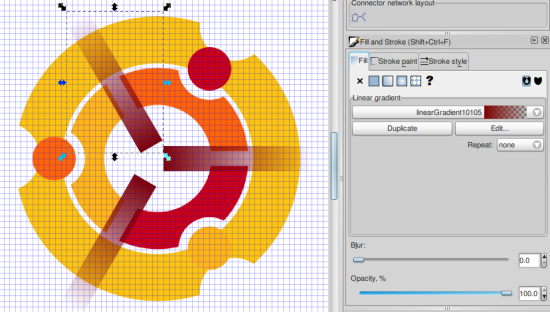
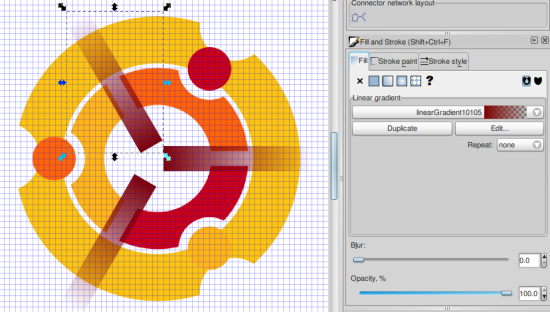
11.Sekarang ada 3 garis pemisah yang memisahkan gelung tersebut. Lukiskan satu segiempat dan duplicate (copypaste) hingga terhasil adalah 3 segiempat yang sama saiz. Menggunakan fungsi transform, rotate (pusingkan) segiempat tersebut kepada 0 darjah ,120 darjah, dan 240 darjah setiap satu dan susunkan seperti dibawah. (NOTE:saya pilih gradient untuk fill object supaya mudah untuk menggangar kedudukan yang tepat sudut-sudut tersebut).

12.Cara yang sama sekali lagi, klik pada gelung dan klik pada segiempat (satu sahaja) - pergi ke path - different. Buat untuk ketiga-tiga segiempat untuk membentuk sesuatu seperti dibawah.

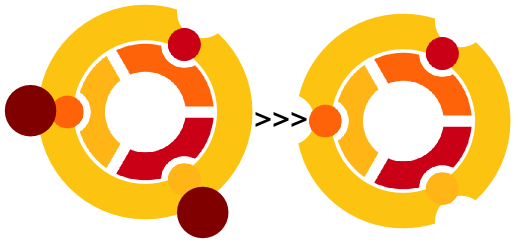
13.Sekarang masa untuk melukis 3 bulatan dibahagian luar (100px:100px). Tau kan macam mana nak lukis dan macam mana nak susun ketiga-tiga bulatan tersebut? Selepas proses ini hasil yang diperolehi sepatutnya seperti berikut.

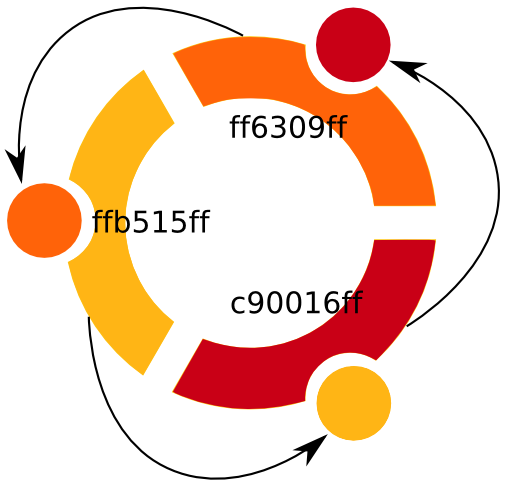
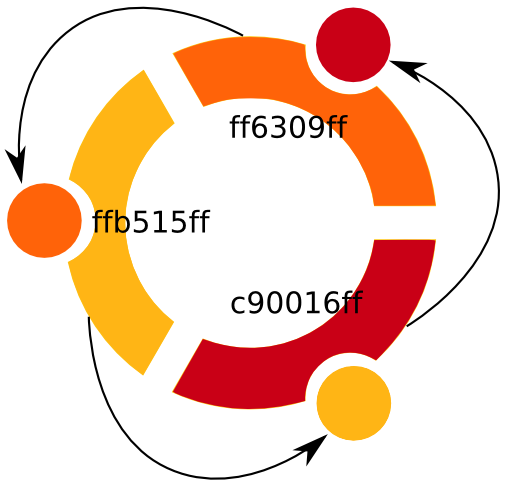
14.Sekarang tiba masa untuk mewarna. Untuk menghasilkan logo ubuntu dengan adunan warna yang standard, sila lihat pada rajah dibawah yang telah saya letakkan nilai warna tersebut.

(Fahamkan kombinasi warna pada logo ubuntu ini)
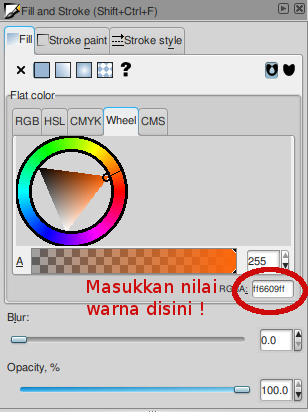
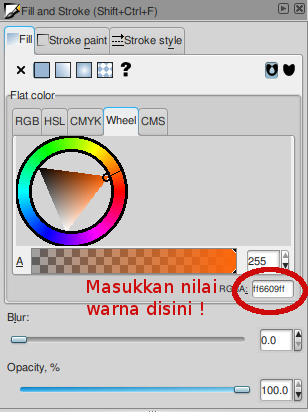
15.Sila ke pilihan menu object - Fill and Stroke untuk membuka panelnya supaya nilai yang saya berikan dibawah boleh dimasukkan kedalam nilai warna dalam Fill itu tadi.

1.Lukiskan satu bulatan besar ditengah-tengah.Masa melukis bulatan tekan Ctrl untuk bulatan yang sempurna.

2.Lukiskan satu lagi bulatan (agak kecil) ditepi bulatan besar tadi. Klik pada bulatan tersebut dan pilih warna yang berbeza dengan bulatan besar itu tadi (untuk menunjukkan perbezaan).

3.Kemudian klik pada bulatan besar - tekan Shift - klik pada bulatan kecil (untuk memilih kedua-dua bulatan) - pergi ke pilihan menu object - Align and Distribute - dan satu panel untuk fungsi Align and Distribute akan muncul dibahagian kanan window. Klik pada center on vertical axis + center on horizontal axis.(untuk menyusun kedua-dua bulatan supaya tepat ditengah-tengah)



6.Untuk memudahkan step seterusnya, anda boleh genapkan saiz gegelung yang terhasil dengan memasukkan nilai genap(contoh 500px:500px) dalam ruangan nilai saiz.

7.Ok. Sekarang ialah tahap kritikal iaitu menentukan sudut. Seperti rajah dibawah, dapat anda perhatikan bahawa illustrasi bulatan kecil pada logo ubuntu berada tepat pada sudut 60 darjah dari pusat gegelung. Ada 2 cara iaitu dengan menggunakan anggaran kasar atau dengan melakukan sedikit kiraan matematik (haha) kepada design vektor kita ini. Dalam tutorial ini, saya akan menggunakan kaedah anggaran kasar (yang mungkin agak amatur - mudah diikuti). Biarpun saya mengatakan ianya anggaran kasar, saya tetap memilih untuk menggunakan logo ubuntu asal sebagai guide supaya dapat menggurangkan ralat. (Anda boleh aktifkan grid dengan pergi ke view - grid untuk memudahkan kerja ukuran)

8.Lukis satu bulatan kecil 120px:120px (untuk membuat bentuk potongan bulatan) seperti rajah. Klik pada bulatan yang tadi dan pilih warna yang berlainan dengan bulatan utama (untuk tujuan pembezaan).

NOTE:Logo ubuntu ditengah-tengah adalah sebagai guide!
Gerakkan bulatan kecil ini selari dengan sudut 60 darjah(anggaran) supaya menepati rajah.

9.Kemudian klik pada gegelung - tekan shift - klik pada bulatan kecil - pergi ke Path - Different sekali lagi.
10.Cara yang sama diulang untuk membentuk 3 segi bulatan seperti logo ubuntu dan anda boleh lihat rajah dibawah sebagai rujukan.

11.Sekarang ada 3 garis pemisah yang memisahkan gelung tersebut. Lukiskan satu segiempat dan duplicate (copypaste) hingga terhasil adalah 3 segiempat yang sama saiz. Menggunakan fungsi transform, rotate (pusingkan) segiempat tersebut kepada 0 darjah ,120 darjah, dan 240 darjah setiap satu dan susunkan seperti dibawah. (NOTE:saya pilih gradient untuk fill object supaya mudah untuk menggangar kedudukan yang tepat sudut-sudut tersebut).

12.Cara yang sama sekali lagi, klik pada gelung dan klik pada segiempat (satu sahaja) - pergi ke path - different. Buat untuk ketiga-tiga segiempat untuk membentuk sesuatu seperti dibawah.

13.Sekarang masa untuk melukis 3 bulatan dibahagian luar (100px:100px). Tau kan macam mana nak lukis dan macam mana nak susun ketiga-tiga bulatan tersebut? Selepas proses ini hasil yang diperolehi sepatutnya seperti berikut.

14.Sekarang tiba masa untuk mewarna. Untuk menghasilkan logo ubuntu dengan adunan warna yang standard, sila lihat pada rajah dibawah yang telah saya letakkan nilai warna tersebut.

(Fahamkan kombinasi warna pada logo ubuntu ini)
15.Sila ke pilihan menu object - Fill and Stroke untuk membuka panelnya supaya nilai yang saya berikan dibawah boleh dimasukkan kedalam nilai warna dalam Fill itu tadi.

NOTE:Boleh guna filltool (terletak pada panel tools disebelah kiri) dan bezakan warna 3 gelung yang masih tidak terpisah - dengan mewarnakannya, gelung tadi akan terpisah.Kemudian pilih objek yang ingin diwarnakan dan pergi fill dan kemudian masukkan nilai warna sehingga anda mendapat hasil yang anda harapkan.
Selamat mencuba!
p/s:fuh.....penat seh wat tutorial nih..
Selamat mencuba!
p/s:fuh.....penat seh wat tutorial nih..

pergh terer betul kau design logo ubuntu ni
ReplyDeletemelayu boleh
@slaqkerz : dh try ke blom bro? aku nk tau tutorial aku nih mudah diikuti ke x..huhuhu
ReplyDeleteko zul tahap otai dah ni.aku jap lagi try.boleh x ko letak chatbox senang sikit nak tanya ko.biasala budak baru kenal ubuntu ni.
ReplyDelete@pcformula : chatbox? ko add la ym aku..snang sket klu nk tnya..
ReplyDeleteTahniah dan terimakasih, satu tutorial yang sangat baik dan terperinci. Memang susah nak dapatkan tutorial begini dalam bahasa melayu.
ReplyDelete@aznhamzah : thanks bro...moga bermanfaat..
ReplyDeletei betul2 nak belajarlah guna inkscape. ada manual tak?
ReplyDelete